A post was split to a new topic: Reolink NVR setup for video streaming to the dashboard
Hi Raymond, Yes this was made with sharptools and it was incredibly easy to make. The idea was inspired partially by amazon’s echo show new interface.
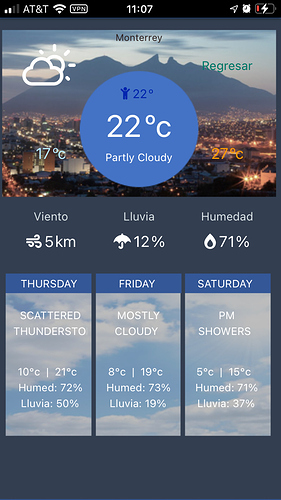
I would like share with the community my new Weather dashboard, I think its really cool, it could be access from my personal iOS mobile main dashboard, thanks to @Michael for your patience and guide !
I’d love to see a tutorial on how to put that together!
EDIT: Just saw @Michael’s post above. Starting there!
I just added a notice to his post with a link to a thread he created with more details on using his weather driver.
In case you hadn’t seen it, here’s the link:
Hi Bry, the thread Josh linked has the referred DTH to configure Today and 3 Forecast Weather with nice content data you can pick up with Hero Attribute tiles. Also our friend Michael add great samples of CSS codes to adjust different nice displays. My way to do it was:
Preparation: Create Weather Forecast DTH in IDE, create a virtual device and assign it the new Weather Forecast type created.
1.- Design the dashboard (mine is 3x5 tiles)
2.- Design and produce a nice .png background
3.- Create dashboard, set the background image
4.- Add Weather Tiles (in my case 1 for each tile = 15), I suggest create and configure 1 per 1 to get perfect display and dashboard fit, once you finished first one then add the next one, until finish the dashboard
5.- On each tile you need to “play” with CSS code to get your preferred display and nice fit, in the thread there are different CSS codes samples that Michael shared, if you want my final CSS for specific tile(s) please let me know, I will be glad to share with you.
6.- If you want to adjust data or its format for each attribute then you can “play” with DTH code, b.e. I adjusted Forecast_Short and Forecast_Long attributes to get data to be displayed as I like, if you want the final DTH code I can share with you, its based in Michaels one, just little adjustments to fulfill my whims …
Hope this can help you, if you have any doubt please let me know, if you have no experience could sound a little bit complex but it is not, I am really rookie on this and I could do it !
First Sharptools Dashboard.
The heating is automated and have locked it down from people messing with it.
Uses Hubitat Thermostat Controllers so each room ‘zone’ under direct heating control shows an average of the temp sensors in the room, at least 2 per room (always different methods Hue/zigbee direct/zwave for each room).
The main Temp is the Average for the room, It goes red on ThermostatState (ie calling for heat in the room)
Bottom right corner is the Heating Setpoint for that room.
Some rooms/Zones have multiple radiators but use same Temp Sensors.
The Boiler/Radiator/Hot Water all go red when on.
The Hot Water temp is an indicator of pipe temp not actual hot water temp, if the pipe is showing 38c it is good for a hot shower.
This is a view only, no control - it is a display for the house heating state at a glance.
When the house is in GuestMode=False then the Guest rooms drop to a temp of 17c target.
When GuestMode=True the bedrooms go to 18c and the bathrooms to 22c.
99% of lighting is automated through a two Hue Hubs and ~20 Hue Motion Sensors, automated routines based upon actions, Dusk +30mins the Master Bedside nightlights Turn on, ie Goodnight mode is invoked, the bedside lamps come up to 75%, a couple Hue switches control the Master Bedroom Lights, everything else is voice controlled.
The heating system is all on a Hubitat Elevation (Heating Hub) along with other zwave.
The other Hubitat Elevation provides oversight of the Hue Hubs, Heating Hubitat Hub.
And Sharptools Rules provides oversight of the Master Hubitat Hub.
I use a slack handful of Amazon Fire 8 and 7s I picked up on Black Friday sales and will use Fully Kiosk to display Sharptools dashboards.
Probably going to use 7 Fire tablets as Guest Room bedside controllers.
I have some more work to do on the heating system, graphing room response to radiators, so I can understand the effect of the radiator still being hot, after the valve has shut and can overheat the room - so once I have those numbers I can adjust accordingly.
Also, want to take into account indoor humidity as that has an impact on perception of heat, that will require some reading up ![]()
Not all there yet but getting there.
nice second screenshot HOOK EM!!!
Hi Andy, I like your dashboards, maybe you can help me, How did you get your weather forecast to be displayed as next days temp and weather icons ? (bottom left display)
We mainly use sharptools on our phones to control Hubitat. I’ve been tweaking the interface a lot lately and got it to a point I think we are happy with. This is just the main screen, but the theme is used throughout the dashboards. I’m always tweaking it.
@GavinCampbell, thanks for sharing. That is really a great looking dashboard and I love the idea of “greyed out” style and only show color when the device is “active”. ![]()
Thanks. I’m still tweaking and plan to add more color along the way for active things. I couldn’t find a good icon though for morning and evening scenes.
Morning: ![]()
Evening: ![]() or
or ![]() or
or ![]()
![]()
You can also consider the ‘flush mount’ option he has - it sits into the drywall rather than surface mounted and not only makes for an extremely low profile, the outer bezel cover comes in a number of finishes incl natural materials (wood) - the acrylic is really nice and easy wipe down if need be.
I’m loving this thread - it’s already given me lots of ideas!! ![]()
![]()
May I ask how you get the volume controls? virtual device?
Your Sonos dashboards are just amazingly beautiful! Looks like an App. Actually, yours is even better than Sonos native App. Sonos should hire you for UI design!
Can you please share how you did each sonos speaker’s play control?
@rog889
Individual Sonos Controls - Using Variables, Rules
Play/Pause, Mute/Unmute
First, Create 2 True/False Variables and call it something like: playSonosName, and muteSonosName
Next… create a Rule for each: PlayPause Sonos, MuteUnmute Sonos
Inside the rule, under Trigger(s), select > Event Triger > Variable > playSonosName > changes to False and add a second one that changes to True.
Flow select If_Condition > Variable > playSonosName > is > True.
Then select Action > Device > select your Sonos device from the dropdown and the play command.
Else select Action > Device > select your Sonos device from the dropdown and the pause command.
Repeat the same steps for the Mute/Unmute rule by selecting the muteSonosName vaiable and the appropriate Then/Else commands.
Now add the Variable(s) tile to your dashboard and change the icon states for True(Pause icon)/False(Play icon).
NOTE: Since you can control the play/pause and or mute/unmute from sonos directly… You will want to create additional rules that when one of those changes (i.e. play back status), the variable (playSonosName) gets set to either True or False.
Volume (Up/Down)
Create a rule for each (up, down) and in the Flow section select Action > Device > your Sonos device and the volumeUp or volumeDown command - Then add the Rule tile to your dashboard.